Here is a detailed article on creating a website structure diagram using a free template.
Creating a website structure diagram is an essential step in planning and designing a website. It helps to visualize the organization and navigation of the website, making it easier to create a user-friendly and efficient online presence. In this article, we will explore the importance of website structure diagrams and provide a step-by-step guide on how to create one using a free template.
Why is a Website Structure Diagram Important?
A website structure diagram is a visual representation of the website's organization and navigation. It shows the relationships between different pages, sections, and features of the website. Having a clear website structure diagram is crucial for several reasons:
- Improved User Experience: A well-structured website is easier to navigate, making it more likely that visitors will find what they are looking for and stay on the site longer.
- Better Search Engine Optimization (SEO): A clear website structure diagram helps search engines understand the website's organization and content, improving its visibility and ranking.
- Easier Maintenance and Updates: A website structure diagram makes it easier to identify areas of the website that need updates or maintenance, reducing the risk of broken links and errors.
What is a Website Structure Diagram?
A website structure diagram is a visual representation of the website's organization and navigation. It typically includes the following elements:
- Pages: Representing individual web pages, such as the home page, about page, contact page, etc.
- Sections: Representing groups of related pages, such as a blog section or a products section.
- Features: Representing specific features or functionality, such as a search bar or a login form.
- Links: Representing the connections between pages, sections, and features.
How to Create a Website Structure Diagram Using a Free Template
Creating a website structure diagram can be a daunting task, but using a free template can make it easier. Here's a step-by-step guide on how to create a website structure diagram using a free template:
Step 1: Choose a Free Template
There are many free website structure diagram templates available online. You can search for "free website structure diagram template" or "free sitemap template" to find one that suits your needs. Some popular options include:
- Lucidchart
- Draw.io
- Coggle
- Gliffy
Step 2: Identify the Website's Pages and Sections
Start by identifying the different pages and sections of the website. This can include:
- Home page
- About page
- Contact page
- Blog section
- Products section
- Services section
Step 3: Determine the Relationships Between Pages and Sections
Once you have identified the pages and sections, determine the relationships between them. This can include:
- Links between pages
- Hierarchical relationships between sections
- Featured content or promotions
Step 4: Add Features and Functionality
In addition to pages and sections, you should also include features and functionality in your website structure diagram. This can include:
- Search bar
- Login form
- Contact form
- Social media links
Step 5: Use the Template to Create the Diagram
Using the free template you chose, create the website structure diagram by adding the pages, sections, features, and functionality you identified. Use the template's tools and shapes to create a clear and visually appealing diagram.
Step 6: Review and Refine the Diagram
Once you have created the website structure diagram, review it carefully to ensure that it accurately represents the website's organization and navigation. Refine the diagram as needed to make sure it is clear and easy to understand.
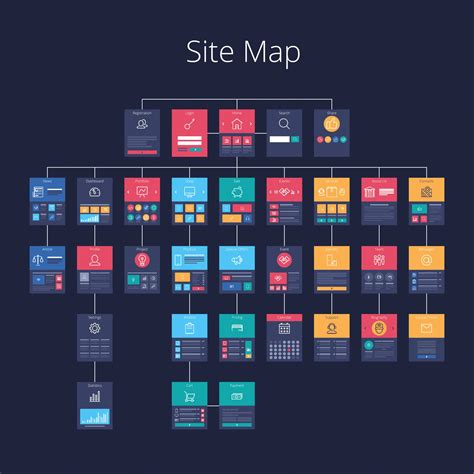
Example of a Website Structure Diagram
Here is an example of a website structure diagram created using a free template:

Gallery of Website Structure Diagrams
Here is a gallery of different website structure diagrams created using free templates:






FAQs
What is a website structure diagram?
+A website structure diagram is a visual representation of a website's organization and navigation.
Why is a website structure diagram important?
+A website structure diagram is important because it helps to improve user experience, search engine optimization, and maintenance and updates.
How do I create a website structure diagram?
+You can create a website structure diagram by identifying the website's pages and sections, determining the relationships between them, adding features and functionality, and using a free template to create the diagram.
We hope this article has helped you to understand the importance of website structure diagrams and how to create one using a free template. Remember to review and refine your diagram regularly to ensure that it accurately represents your website's organization and navigation.